One of the most underrated benefits of modern web browsers is that you can always tweak a few settings to improve the browsing experience or see how a website or web page looks. For Mac users, this applies to all web browsers, including Apple’s default browser, Safari.
Like all other browsers, Safari has developer tools that you can use to inspect, debug, and test web content in Safari or web apps. What’s more, you can use the tools to ensure your website works well with all other web browsers without downloading extra web browsers.

However, accessing developer tools in Safari on macOS doesn’t happen by default. You still have to manually tweak the developer settings for them to appear in your Safari menu. So, how can you go about this entire process, and what are these hidden developer tools in Safari?
Read on to find more!
How to find Safari web developer tools
Safari Developer Tools come with the Safari web browser, perfectly designed for developers who want to design, test, and debug websites and web applications. These tools are similar to those you’ll find in other popular Mac browsers such as Chrome or Firefox.
To access these tools, you’ll first have to run Safari on your Mac and see whether you can find the Develop Menu in the top menu bar. The menu will appear on the Safari menu bar between the Bookmarks and Window menu items.
Here are a few steps to help you find the menu with ease:
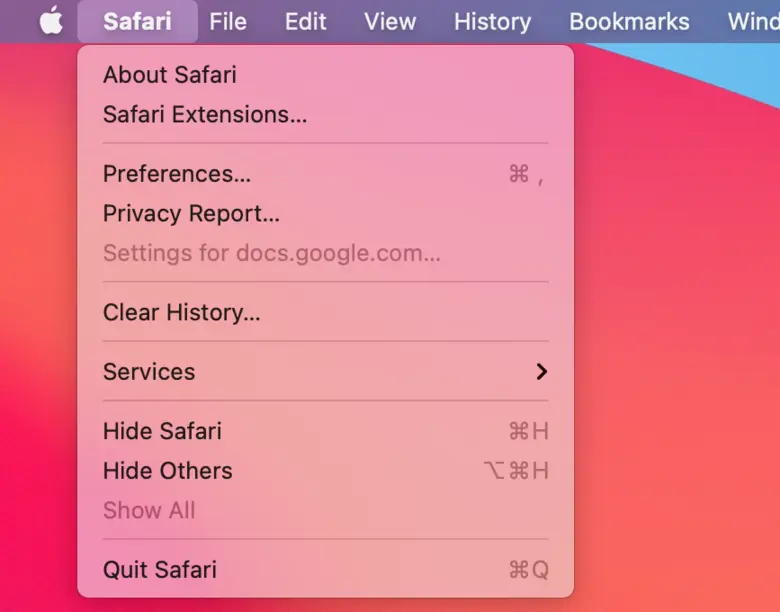
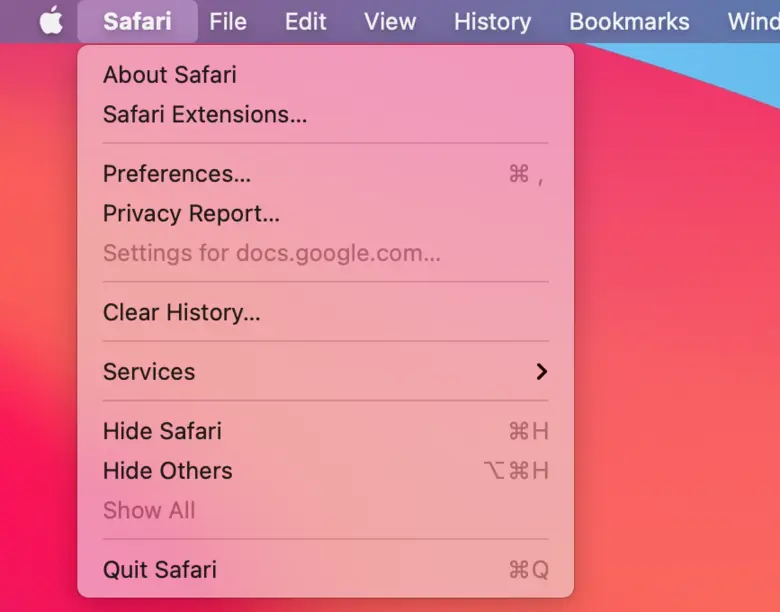
- Click Safari from the top menu bar.

- Go to Preferences where you’ll see a new window.
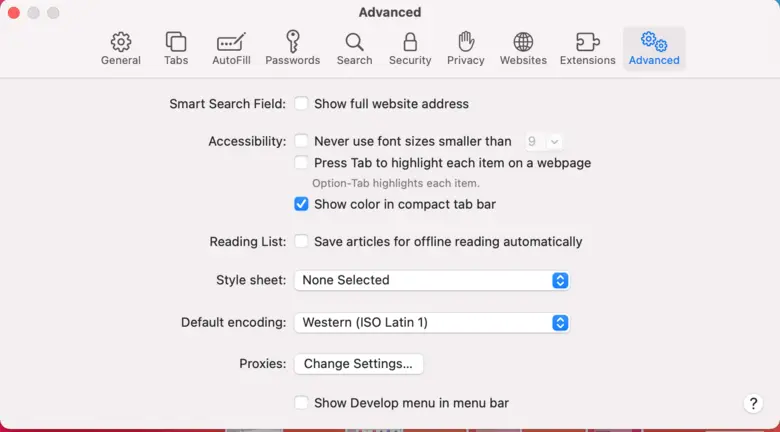
- Switch from General to the Advanced tab.

- Proceed to select Show Develop menu in menu bar.
How to change developer settings in Safari
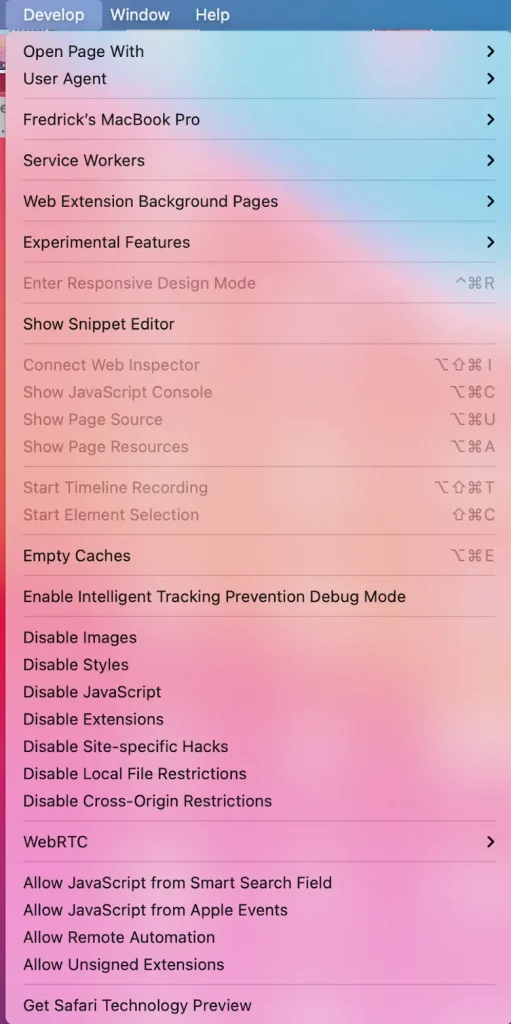
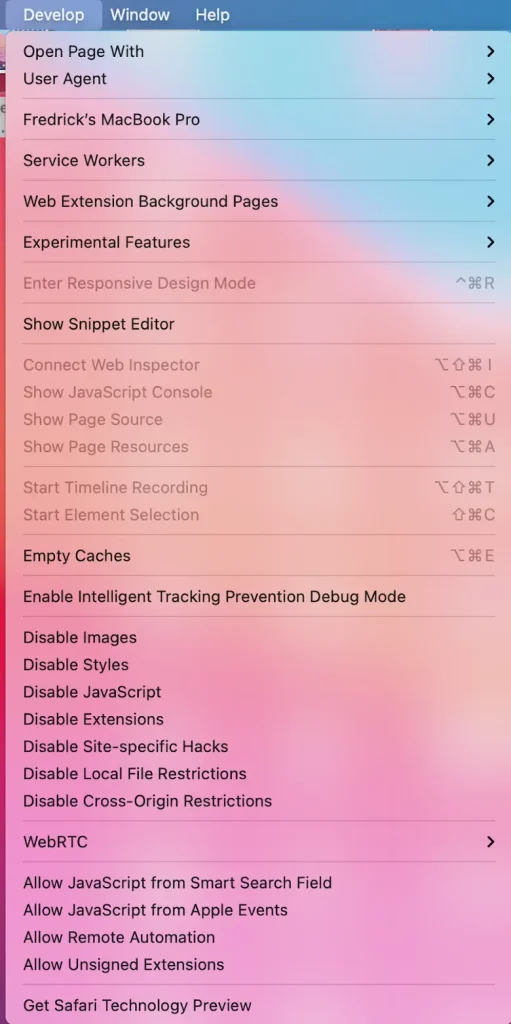
Once you’ve selected the Show Develop Menu in the menu bar, the key features for web developers are shown. Safari adds a Developer panel to its settings where you can control and perform several developer settings.
Let’s take a look at what you can do:
- Automation
One key developer setting you can change is to allow remote automation. From the settings, you can allow Safari to be automatically controlled with WebDriver. To perform the setting, first, make the Develop menu available. Here are key steps to follow:
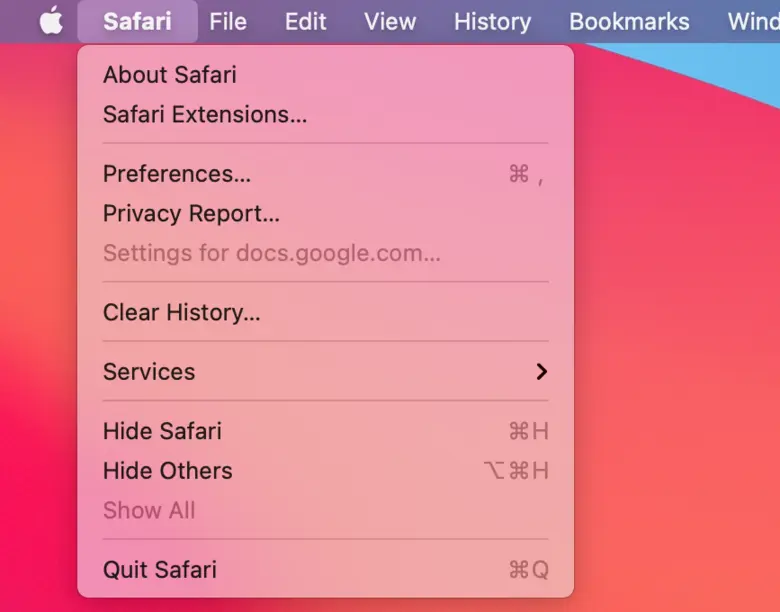
- Choose Safari on your Mac.

- Click Preferences and go to the advanced tab.

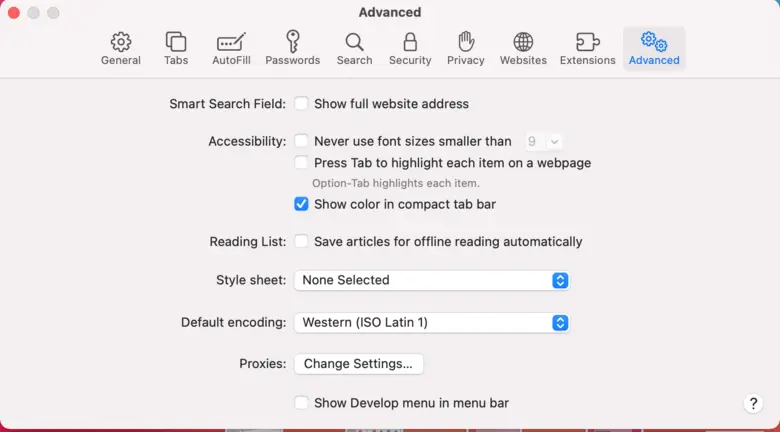
- Select the Show Develop menu in the menu bar at the bottom of the window.
- Choose the Develop option.

- Click on Allow Remote Automation.
- Proceed to authorize safaridriver to launch the XPC service that hosts the local web server. You can do this by manually running /usr/bin/safaridriver once and following the authentication prompt.
- Allow JavaScript from Smart Search field and Apple Events
Developer settings in Safari on macOS also permit you to run text starting with javascript: on the page you’re visiting when entered in the Smart Search field. The same also applies when you execute JavaScript on web pages via AppleScript.
Here is how to do it:
To allow javascript from Apple Events in Safari, you must first enable the Develop menu:
- Proceed to choose Preferences from the Safari menu.

- Change to the Advanced panel.
- Select the Show Develop menu in the menu bar at the bottom of the window.

- Choose Allow JavaScript from Apple Events from the Develop.
You can then turn off the Develop menu if desired.
- Disable site-specific hacks
If you’re a Mac user, you’ll rarely need to perform browser code settings to make a website functional in Safari when it stops working properly. The disable site-specific hacks settings in the Safari Develop menu enables the site’s developers to troubleshoot the issue.
It disables the special code that allows troublesome webpages to behave normally. The setting has no effect if there are no site-specific hacks.
- Disable local file restrictions and other cross-origin restrictions
From the developer settings, you can disable all the security checks that prevent local development when content loads using the file:// protocol.
Additionally, you can adjust the settings to prevent security checks from happening when you load resources from origins other than the one that loads on the main page.
Later versions of Safari allow you to perform this setting by:
- Enable the developer menu from Preferences.
- Go to Advanced.
- Select the Disable Cross-Origin Restrictions option from the develop menu.
Types of Developer tools for Safari
Safari has a vast development environment, more than what you’d expect in a standard web browser for Mac. The browser has a variety of developer tools that make your web development work easier.
To enjoy all the benefits of these tools, you must first update Safari on Mac and ensure you’re working with the latest version. Here are some of the different types of developer tools in Safari on macOS and their importance in web development:
- Develop Mеnu
First, the Develop Menu is your doorway to Safari Dеvеlopеr Tools. From this menu, you can access all the debugging tools for Safari and those for web content in other applications.
Just open your Safari browser, go to preferences, and enable the Develop menu to access all the tools.
While the Develop menu on Safari is particularly handy for web developers, any casual Mac user will also find it useful. The menu provides tools that can assist you or any web developer in maintaining, troubleshooting, and enhancing the overall performance of their website.
Some of the special features you’ll find quite handy include:
Element inspection: The Element inspector in the Safari Develop menu allows you to view and change the HTML and CSS elements of a webpage. It gives you a clear view of how tweaks to the code have a lasting effect on a website’s layout and appearance in rеal time.
JavaScript Debugger: The JavaScript debugger in Safari is invaluable for crushing bugs in client-side code if your website starts misbehaving. It has all the required breakpoints, watch lists, and stack information to fix the misbehaving codes and keep your website running smoothly.
Network tab: The Network tab is one handy Safari Developer tools feature that shows all the network requests made by a webpage. Details and the data revealed help in analyzing website performance and potentially identifying any loading issues.
User agent: You’ve most likely come across a notification on your device where you visit other websites, and you’ve seen the message “Safari not supported.” Safari Develop menu features the User Agent tool that allows you to navigate this issue by mimicking the identity of other browsers.
Empty caches: Safari keeps data from recently visited sites hidden in the cache. But, sometimes, it can get cluttered or corrupted, leading to display issues. The Empty Caches command in the Develop menu helps you sweep away the digital cobwebs, fixing all the issues.
- Wеb Inspector
This is a vital developer tool in Safari that you can rely on to inspect all the resources and activity on your website.
The Web Inspector lets you examine Mac and Home Screen web apps. The tool has a pretty intuitive User Interface that separates each core function so that you can reorganize what fits in your workflow.
- Responsive Design Modе
The tool plays a key role in web dеvеlopmеnt as it allows you to test how a web page will appear and function on different dеvicеs and screen sizes. As a web developer, you can simulate various scrееn resolutions and orientations using the Responsive Design Mode to ensure that your webpage is adaptable to various viewing еnvironmеnts.
- WеbDrivеr
WеbDrivеr is a RESTful API that you can use on web applications to retrieve or modify resources and data on remote systems. In Safari, you can use the WebDriver to automatically test web interactions on various web browsers without writing code specific to еach browser.










Leave a Reply